Quizzes are really popular in WordPress and many of them include steps. Using React, we are going to build a simple quiz with JavaScript that will render one question per time. Let’s learn how to use React and connect with the WordPress REST API to manage the answers and questions.
With Gutenberg on its way to the WordPress core, React will be gain on popularity among WordPress developers. I guess, many of us developers will develop various features for Gutenberg and include React in our own solutions.
I won’t make a promise, but I might even try to include Gutenberg as the last part of this series. This article will not include any code but it will try to get the whole idea of this plugin closer to you.
What React Tool to Use?
Before we even begin to use React, we should choose the right tooling. This can make our lifes much easier. So, for instance, we should have something that will compile JSX and even modern JavaScript.
There are a lot of tools out there that can help us with that. We could use the official Create React App and that could work. But since Human Made have already done a good job integrating it in a WordPress workflow, we will use their own react-wp-scripts. I have not used it before, so with this tutorial series, I will also learn on how to use it in our own plugin.
WordPress Quiz Roadmap

Since we will work mostly with React, we won’t have too much code for WordPress. So, what are we going to do here and how it will work.
The whole roadmap of the WordPress part is to have a custom post type for questions and have a REST URL where we will send the answers. We will then send those answers back to our server and we will return a score based on them.
Custom Post Type
The custom post type will be a Question type. The Question will have only a title and a meta box where we can insert answers.
Answers for each question are saved in a simple array. We will use the saved array to evaluate against given answers. Each item in the array will hold the answer’s text and points.
Registering REST API Routes
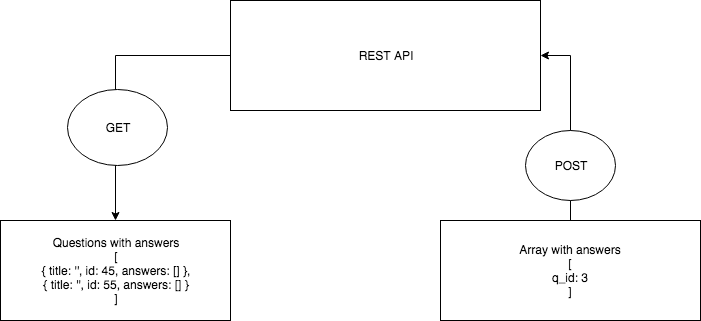
We will have to have more than one REST API Route. The first route should be used to retrieve all the questions for the quiz. We will have a custom one so we can decide how to return the questions.
The format that is returned will be an array of objects. Each object will have the basic information on the Question and the collection of its answers.
The second route will be used for retrieving the score. That will be done once we click on a button to submit the quiz. We will send all the answers we have collected for it as an array. The array will consist of the Question ID and the answer to it. We will use the answer number as the item order in the array of all answers for that question.
React Quiz Roadmap
This part might be the most challenging one and also the most fun. Once defined, we should have a basic idea on how to make this in React. I guess we might find it easier than I thought.

Flow
So, how will our React app work here? The flow will be something like this:
- Start the Quiz app
- Fill the state with all the available questions
- Show the first question
- On click “Next”, evaluate if answered and store the answer in the state
- Move to the next question
- On the last question, show the button “Submit”
- Once “Submit” is clicked, send all the answers to our server
- When the result is retrieved, show the score
State
The state will define how our Quiz App will work. So, what are we going to store in the state?
- Questions – an array of all questions,
- Answers – an array of all submitted answers,
- Current Question – ID of the current question,
- Score – the score object. If false or null, we don’t show it,
- is_last – if the last question, show the submit button.
We might not need the last one in the state, but I like to write down everything I need before proceeding with the code.
We will use the current question ID to render the question’s title and answers.
Components
To make it much easier, we will begin with simple radio answers. One answer per question. So the components we are going to use are:
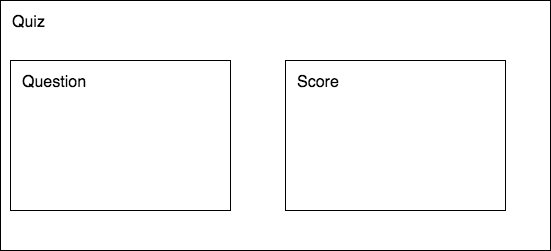
- Quiz – our main app that will define how other components behave
- Question – a component used to render a question
- Answer – (optional) this is an optional component but for now, I want to list it here,
- Score – the score component will be used to show the score
The Quiz component will be responsible for handling the state and loading the correct components. This component will also have all the required methods for retrieving questions and scores.
The Question component will be responsible only for rendering the Question Title and answers.
Should the “Next” and “Submit” buttons be inside the Quiz or Question Component? I would guess, we should go with the main Quiz Component for now. If I am wrong, I invite you to tell me differently and why so I can learn even more:)
Why is the Answer component optional? We will pass all the question answers inside the Question component. Since we are going with simple radio answers, we might not need this. But if we are to have different types of answers, we might want to define a component that will be used just for displaying the answer based on the type.
The Score component is a simple one again. It will be used for displaying the score.
Conclusion
In the next article, we will tackle the WordPress Roadmap and see how we will create the Question custom post type, answers metabox and also the REST API routes.
Have you already worked with WordPress quizzes or any other interactive apps written by React or JavaScript in general? Please do comment below and let me know about your experience.
Become a Sponsor



Quiz https://www.ibenic.com/12-questions-wordpress-developer-know/ has 12 questions but the score displayed is N/13 so if you miss one question, your result is 92.31% instead of 91.67%.
Hi Roy, that quiz does not have anything to do with this tutorial. It is a quiz plugin from Thrive Themes. Thank you for letting me know about that:)
Thanks Igor for this series of articles, I liked this methodology of teaching where it seems both are building it, and where you are thinking out load, it mimics the real-life scenario when developing a plugin/block/any software.
A few years ago I developed a similar quiz using the old school of javascript and jQuery. It is obvious that react make it easy to develop in a better-structured way.
For the “Next” and “Submit” buttons I guess yeah they should be in the Quiz component, since the Quiz should be aware of its elements (what is the next element, what is the last element) and not the question itself that should be aware that it is the last or who is before and after.